Hello! My name is Leo Herzog, and I’m the new Project Coordinator for CIT at Hope. I’d like to detail for you two particular projects that I’ve worked closely with Hope’s Integrated Marketing Team to complete.
Hope’s Blog Network runs on the fantastic WordPress CMS. WordPress’ biggest strength is it’s flexibility through the use of plugins. Plugins allow WordPress blogs to gain additional functionality, such as social network capabilities, forums, calendars, e-commerce, galleries, and much more. This flexibility allowed us to solve two big problems on Hope’s web presence; Marketplace/Ride Exchange, and the Campus Ministries Podcast.
Marketplace & Ride Exchange
In the early 2000s, Hope College adopted a web publishing tool called eZpublish. Among other things, eZpublish was responsible for the Marketplace and Ride Exchange services for the internal campus community use. eZpublish allowed Public Relations and Campus Safety to easily approve posts submitted via an online form. Only staff, faculty, and students had access to these websites. It looked very similar to today’s Knowhope:

eZpublish was a simple CMS that matched the rest of the Dreamweaver styling used throughout hope.edu. The problem was, there was no upgrade path for us. When the server that eZpublish gets too out of date (and it was built in 2004!), then we’re out of luck! While eZpublish does have updates to their CMS, they would not upgrade properly with the way that our servers were built. Either we start from scratch building a new eZpublish server, or we find a new home for Marketplace and Ride Exchange. That was the job I was given.
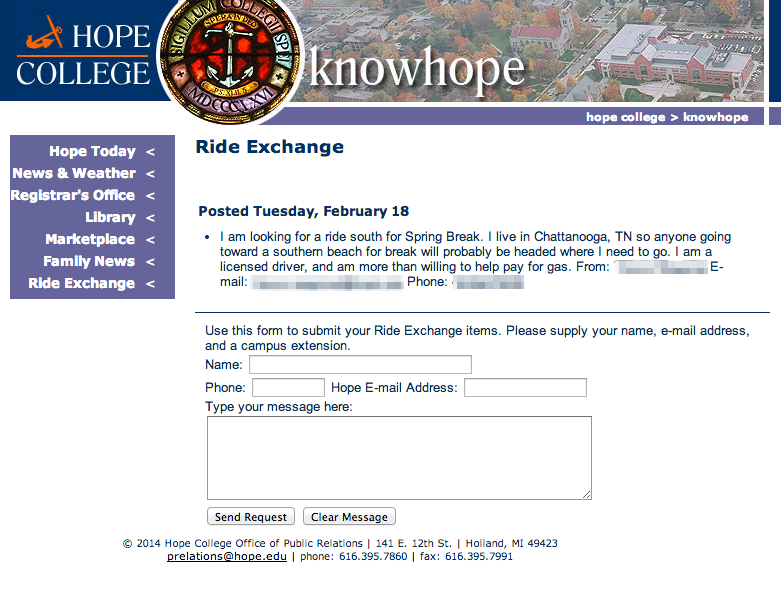
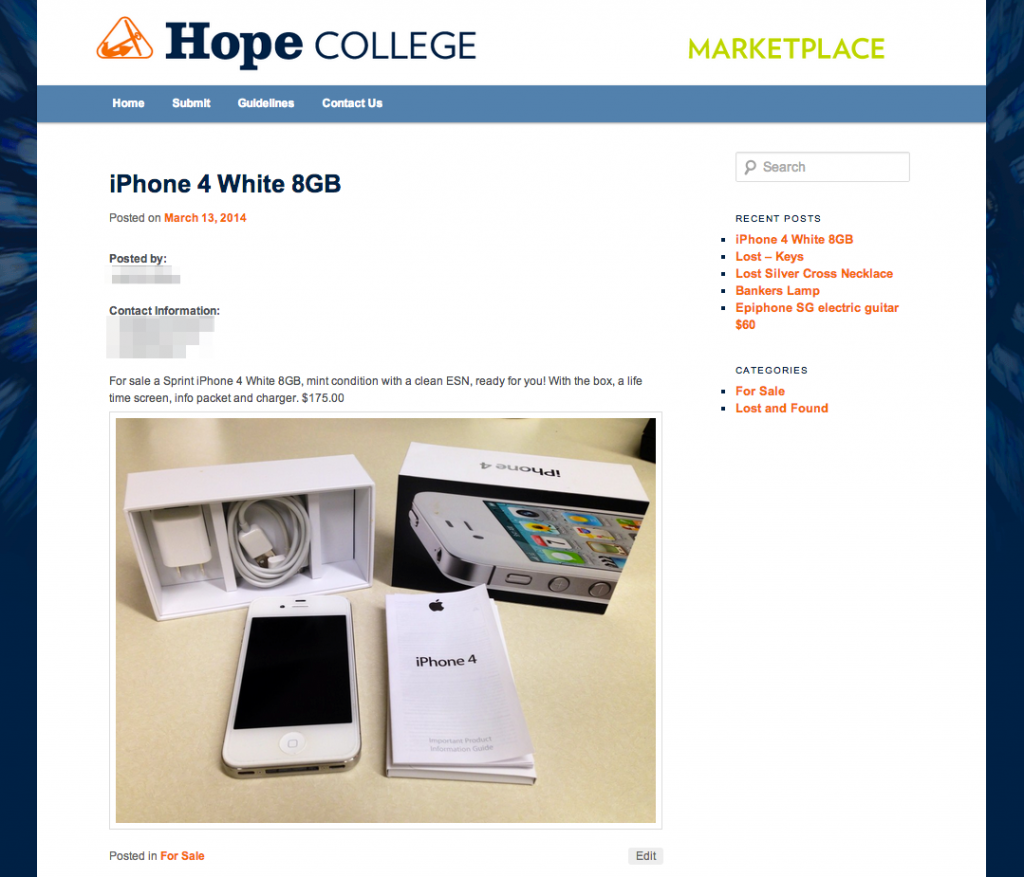
Ride Exchange and Marketplace were two services that were very alike. Campus users submitted a “post”, which got approved by Public Relations or Campus Safety, and stayed on the website for a set amount of time, before being removed from the site automatically. WordPress would be perfect for that. It already had a “posts” feature, and with a couple of plugins and tweaks, the rest could be done without any coding. Integrated Marketing helped make an online Web Form via the Gravity Forms plugin, and find another plugin to automatically expire posts after 10 days. When the user fills out the form, it schedules a post to be approved and notifies the user via email that their post will be approved shortly. Luckily, we didn’t have lots of eZpublish Marketplace and Ride Exchange posts to move over, since they expired so quickly. After some testing, we were ready to go live!

These sites are now available here: Marketplace and Ride Exchange
Campus Ministries Podcast
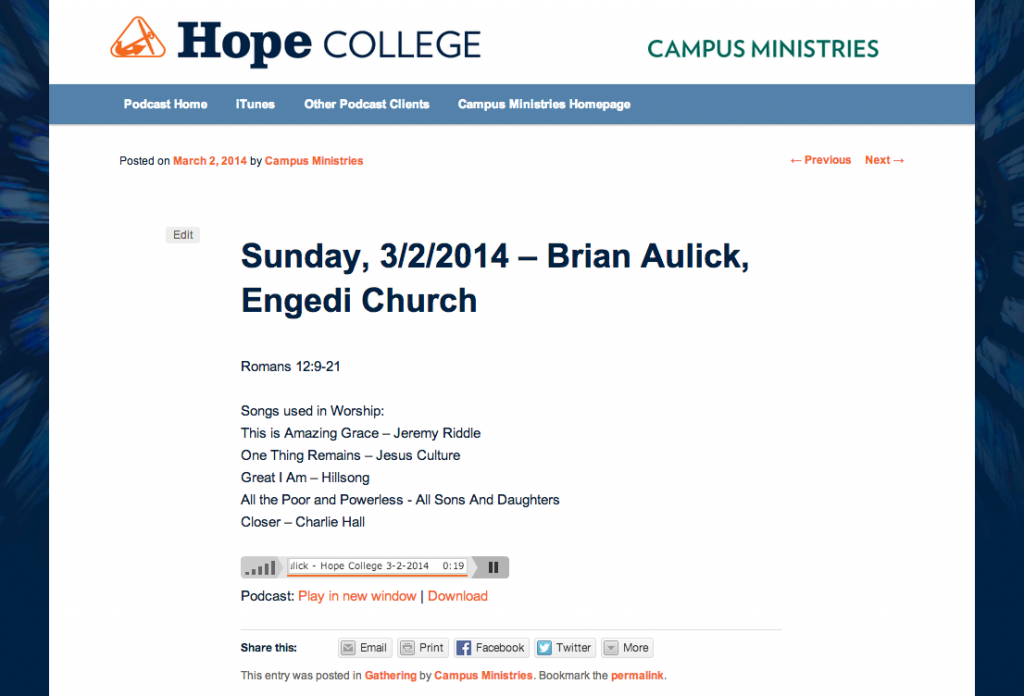
For years, Hope College Campus Ministries has had a podcast where recorded Chapel and Gathering services get published. With every podcast, you need to create a feed xml. This is a file with code containing your episodes, descriptions, and more. The instructions given to Campus Ministries were to edit their code by hand. If any mistakes were made, iTunes would reject our podcast and make the episodes unavailable. WordPress has an xml feed generator built in, so using this was another natural choice.
Using another plugin specifically for podcasts, we created a new blog for the Campus Ministries Podcast. I had to move all over all of the existing posts, but once it was done, we had the first ever functional website for the Campus Ministries podcast! With this site, users can search for specific bible verses or preachers, share and link to episodes, and even listen to the podcast right on the website! It’s been a great tool for both Campus Ministries staff and our podcast listeners.

This site is now live here: Campus Ministries Podcast
Thanks for taking the time to look at some of the projects we’ve been working on. Feel free to take a look at the new sites we have built and offer feedback. We’ve put a lot of work into these projects, but they’re only version 1.0. I’d love to hear from you! Please feel free to shoot me an email.




 We’re moving into the wireframing stage of the web project.
We’re moving into the wireframing stage of the web project.