Students Evan Altman, Michael Kiley and Mark Powers are spending their summer continuing development of the JanDY online survey system. JanDY is the basis of the Student Assessment of Learning and Teaching (SALT) application used at Hope to facilitate online course evaluations. The name JanDY is a tribute to former faculty members Janet Andersen and Mary DeYoung. Both Janet and Mary were members of the Mathematics faculty who were passionate about being the most effective educators they could be.
The JanDY team has prepared the following update about their progress.
Functionality
General Question Features
Each question can be made into a required question, and in order for the user to finish the survey they must answer the required questions. Required questions are displayed with a red asterisk next to the number to indicate that they require attention. If the user gets to the bottom of a page without completing all of the page’s required questions, a link will be present to take them to the first unanswered required question.
There is also the option for each question type, with the exception of free response questions, to allow the user to enter comments. Comments can be made with either plain or HTML text boxes, and are editable by the user after they have been entered.
Question Types
JanDY currently supports five types of questions. Each question type can be customized to suit the survey writer’s needs.
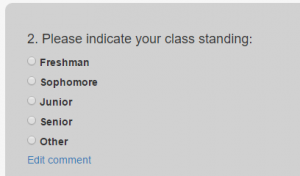
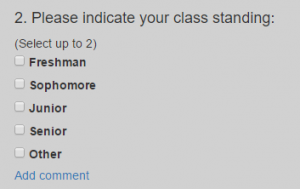
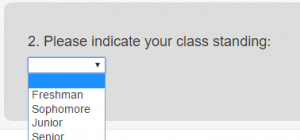
Multiple choice
The choices can be presented with radio buttons to allow for one selection, checkboxes to allow for many selections, or as a dropdown list, again for single choice selection.



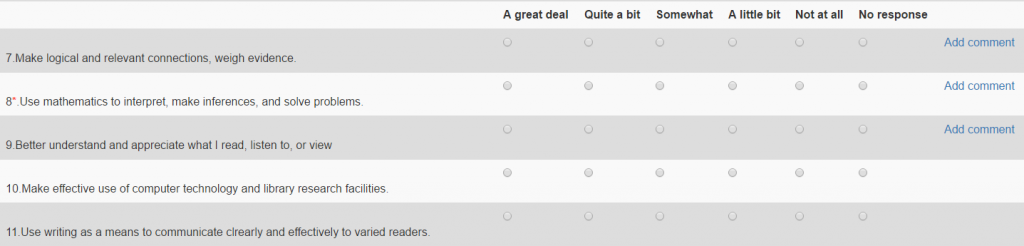
Grid/Matrix
Grid or matrix questions are essentially a collection of multiple choice questions that all have the same choices. Although the questions are in a group, each question maintains its individuality, which means that comments can be toggled on or off for specific questions and some grid question items can be required while others are not.

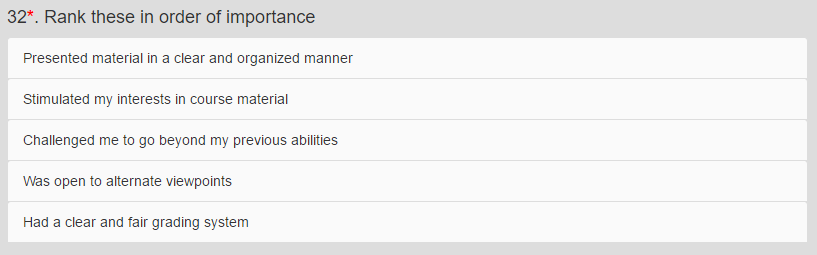
Ranking
The ranking question allows for users to drag and drop choices into an order that they choose. There are two styles of ranking questions; one that has a single list of choices and another that has two lists. In the single list version, the user is presented with a list of choices specified by the survey creator. The user can then order the choices to respond to the question.

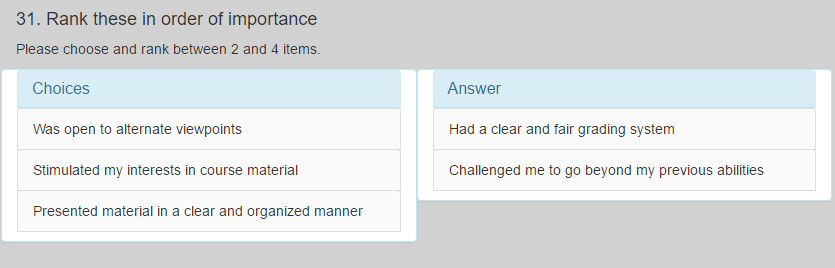
In the two-list version, the user is presented with a ‘Choices’ list and an ‘Answer’ list. The user responds to the question by dragging the specified number of choices into the ‘Answer’ list. The ‘Answer’ list behaves similarly to the single-list version of the ranking question.

Free Response
Free response questions simply ask the user for a textual response to the question. The responses can either be simple text boxes with no styling options or HTML-enabled text boxes that allow for text formatting options. Additionally, the survey creator can specify a minimum and maximum number of characters that the user can enter.


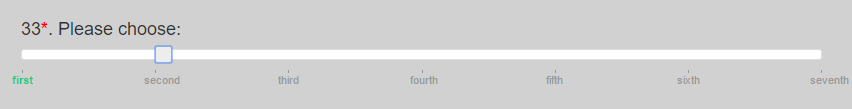
Range/Slider
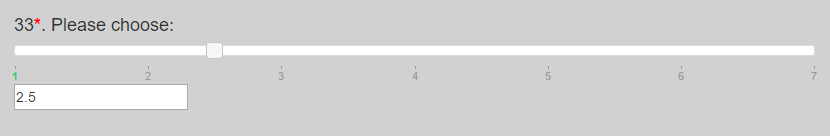
The slider question is the newest addition to JanDY. It presents the user with a simple handle that can be dragged along a scale to indicate the user’s response. They can be configured to either allow users to drop the handle only on the specific tick marks that are labeled or to allow for the handle to be slid anywhere on the scale. JanDY will automatically determine the value of a choice that is between labels.

Sliders can be specified as strictly numeric, in which case an additional input box will be shown, displaying the handle’s precise position and allowing the user to type exactly where they would like the slider to go.

Details on project architecture
Backend Work
The JanDY project had a mostly functional database for its backend when we started on this project, so this summer we have been updating JanDY to allow the front end to communicate more effectively with the database. To achieve this, we have written many services that use HttpServlets to get information from and put information into the database. The database API that was in place has a router that maps specific URLs to their corresponding services. The services can then use information from the URL to determine precisely how to manipulate the database. Some of the new services were able to use database functionality that already existed. Other services, such as the ones that interact with choice groups, needed additional SQL queries on the database, which we added into the API’s functionality.
Testing
We are using the Mockito home page testing framework to write unit tests for our services. Mockito allows us to mock things that the services depend upon, such as the HttpServletRequest, the Hibernate session, and the database API. The mocked-up versions of these dependencies allow us to isolate the services’ code for testing. The test suites for the services primarily just verify that the services are making the proper calls to the database API and doing the proper things with the resulting data. Additional unit tests have been added to existing database API tests to ensure that the database calls actually function correctly.
Our JavaScript is being tested using the Karma and Jasmine frameworks. These tests follow the same basic principle of the Mockito tests. We are able to “spy on” functions to mock their expected behavior so that we can easily test that our JavaScript does what it is supposed to do. Jasmine also allows us to wait for expected calls to the database and then return a specific object in order to do proper unit tests.
Version Control and Project Management
Our team is using BitBucket and SourceTree for version control. These tools let us work simultaneously on various parts of JanDY and then merge all of our changes together when we are done. We have also added the continuous integration software Codeship to our version control process. Codeship has been configured to run our test suite every time we push changes to the project. We are then notified whether or not that particular build succeeded or failed. Passing builds get deployed automatically to our locally released version of JanDY.
JanDY is a very large project that depends on many different online libraries to function properly. In the past, each of the individual portions of the project managed their own library imports. Additionally, we were including our own Angular directives in several places throughout the project, and we had to manually update them everywhere when we wanted to implement changes. This was confusing because we had different versions of the same libraries being loaded into the project and the imports were duplicated in several places throughout the code. To resolve this issue, we started using Bower to manage our imports. Bower allows us to specify exactly which versions of the libraries we want to pull into our project and where we want them to go. We refactored our directive code so that it is all in one place. Bower can then access it and include the directives where they are needed. Now, rather than manually making changes and keeping track of which directives need to be updated, we can just run Bower whenever we make changes and the project is automatically updated.
Our main JavaScript framework is AngularJS. It allows us to program the user interface to change in response to changes to data. Angular allows for the use of directives, which are like building blocks for the page. We primarily use directives as templates for questions. We get a list of questions from the database and then populate a page by iterating through the list and inserting the directive that corresponds to each question’s type. While adding the directive to the page, its properties are set based on the data from the question list. Directives can inherit from other directives, so we have a base question directive that handles basic question functionality.
For example, each question has question text data stored with it which is displayed by the question directive. The controller for the question directive determines which specific question type’s directive should be loaded. Multiple choice question, for instance, would also include data like how many choices can be selected. That additional data is injected into the question directive by the multiple choice directive.
Next Steps
Now that the survey completion process is almost finalized, we have begun working on the survey creation and editing process. We developed the completion process with this next step in mind, particularly in our use of directives for the questions. We created the editable version of each question type as we created the version displayed while taking a survey, which will make our work on the survey creation/editing process go more quickly and smoothly.
We are also in the process of gathering some input from our fellow Hope College students about how often JanDY surveys get taken on mobile devices and how intuitive different test builds are to use on a small screen. Based on our findings, we will modify the project to be as mobile-friendly as possible


