As we prepare for a new academic year, it’s a good time to take a moment and brush up on best practices for web accessibility.
Last year, we held an extensive web accessibility training session. Here are links to the video and materials from that session:
If you’d like a little refresher, here are some helpful tips!
 Do your images have high-quality alt-text?
Do your images have high-quality alt-text?
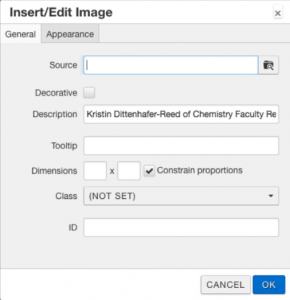
- Alt-text provides context to images. To insert alt-text on an image in OU Campus, enter content in the “Description” field
- Good alt-text:
- is concise and descriptive
- conveys the meaning of the image
- describes the subject of the image
- describes action and/or emotion of the image
- doesn’t start with “Image of…”
- Is your content clear, concise, and well-structured?
- Create structure with headings, lists, text, and media
- Avoid able-assumptive language like describing something by the way that it looks (“the green button”) or verbs that assume ability (“click the button”).
- Do you have high-quality link text?
- Make the destination/action clear on links, don’t use “read more” or “click here”
- Did you use the built-in tools to format your content?
- Choose which list type (numbered or bulleted) to use based on the need, not the visuals (bulleted when order is not essential, numbered when the list has a sequence).
- Nest headings by their rank (or level). The most important heading has the rank 1 (<h1>), the least important heading rank 6 (<h6>). Headings with an equal or higher rank start a new section, headings with a lower rank start new subsections that are part of the higher ranked section. Skipping heading ranks can be confusing and should be avoided: Make sure that a <h2> is not followed directly by an <h4>, for example.
- Do videos have captions?
- All videos that go on the Hope YouTube channel and/or are embedded on hope.edu are required to be captioned. Contact us with questions.
Please don’t hesitate to reach out to us at web@hope.edu with any questions you have about website accessibility!

